BLOG
SEOと即効性の高いリスティング広告
2015年12月8日|カテゴリー「実践Webマーケティング」
こんにちは☺
今日はSEOとリスティング広告について書いてみます。
今日はSEOとリスティング広告について書いてみます。
SEOという言葉を聞いたことがある方が多いと思います。
かつてSEOといえば、被リンクを数多く構築する手段が多く採られてきました。
現在のGoogleの検索エンジンは「ユーザーの検索意図(=情報ニーズ)を汲み取り、もっと適切な解答(=検索結果)を返す」
ことを目的にアルゴリズムを進化させ続けています。
「検索結果上位に値する良質なサイト」とは、さまざまなキーワードが埋め込まれたページや
多数の人工的な外部リンクが貼られたサイトではなく、ユーザーの情報ニーズを満たす上質なコンテンツを多数揃えたサイトであるはずなのです。
検索のアルゴリズムの発達により、SEOも小手先のテクニックではなく、本質的な「サイトの内容と質」を追求する方向に向かっています。
その反面から見ても、コンテンツの重要性が増してきています。
かつてSEOといえば、被リンクを数多く構築する手段が多く採られてきました。
現在のGoogleの検索エンジンは「ユーザーの検索意図(=情報ニーズ)を汲み取り、もっと適切な解答(=検索結果)を返す」
ことを目的にアルゴリズムを進化させ続けています。
「検索結果上位に値する良質なサイト」とは、さまざまなキーワードが埋め込まれたページや
多数の人工的な外部リンクが貼られたサイトではなく、ユーザーの情報ニーズを満たす上質なコンテンツを多数揃えたサイトであるはずなのです。
検索のアルゴリズムの発達により、SEOも小手先のテクニックではなく、本質的な「サイトの内容と質」を追求する方向に向かっています。
その反面から見ても、コンテンツの重要性が増してきています。

リスティング広告という言葉に関しても、聞いた事がある方が多いと思います。
リスティング広告とは、日本でシェアが高いYahoo!JAPANやGoogleといった大手検索エンジンをはじめ、各エンジンが提携しているその他の有名サイトなどに広告を掲載できるサービスです。
リスティング広告は、売り上げに直結しやすい反面、限られた広告スペースを広告主が奪い合うという性質上、競争が激化しやすく、かつては収益性の高かったキーワードの価格も高騰しています。
この傾向は今後も続くとみられ、リスティング広告に過度に依存している事業者は大きな危機に直面しています。
今、流行のコンテンツマーケティングですが、実現するためには自社でのSEOが必要となるでしょう。
リスティング広告とは、日本でシェアが高いYahoo!JAPANやGoogleといった大手検索エンジンをはじめ、各エンジンが提携しているその他の有名サイトなどに広告を掲載できるサービスです。
リスティング広告は、売り上げに直結しやすい反面、限られた広告スペースを広告主が奪い合うという性質上、競争が激化しやすく、かつては収益性の高かったキーワードの価格も高騰しています。
この傾向は今後も続くとみられ、リスティング広告に過度に依存している事業者は大きな危機に直面しています。
今、流行のコンテンツマーケティングですが、実現するためには自社でのSEOが必要となるでしょう。
通用しなくなった売り込み
2015年11月19日|カテゴリー「実践Webマーケティング」
営業担当が「ご機嫌伺い」に得意先を訪問して課題を聞き出し、
解決策を提案する従来の営業スタイルは、もはや過去のものになりつつあります。
前回の記事から分かるのですが、インターネット検索の影響力は、
B to C(一般消費者向け商材)領域に留まらず、 B to B(企業間取引)領域においても同様の変化が起きています。
B to Bビジネスの特長は
✅ 「商品が高額」
✅ 「検討期間が長く」
✅ 「きわめてロジカルな意思決定プロセスを経て購買に至る」 という点です。
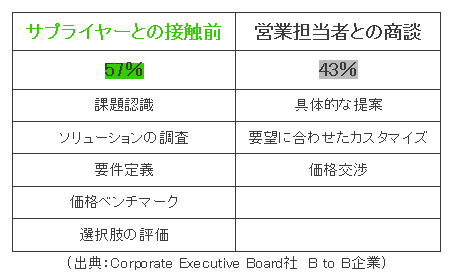
この購入プロセスの57%を売り手側の営業担当者との接触前に済ませている
という調査結果も出でいます。
解決策を提案する従来の営業スタイルは、もはや過去のものになりつつあります。
前回の記事から分かるのですが、インターネット検索の影響力は、
B to C(一般消費者向け商材)領域に留まらず、 B to B(企業間取引)領域においても同様の変化が起きています。
B to Bビジネスの特長は
✅ 「商品が高額」
✅ 「検討期間が長く」
✅ 「きわめてロジカルな意思決定プロセスを経て購買に至る」 という点です。
この購入プロセスの57%を売り手側の営業担当者との接触前に済ませている
という調査結果も出でいます。

つまり、事前の事前の下調べや競合比較をすべて終えて、
「では、具体的な提案をください」
という段階になってはじめて営業担当に声をかけるということです。
その、「事前の下調べ」のほとんどはWeb上で行われています。
事前にWebリサーチされることを前提として、Web上に適切な情報を準備しておかなければ
検討の候補にも挙げてもらえない可能性もあります。
顧客側の情報ニーズを理解し、先回りしてコンテンツを準備しておくことで
見つけてもらうための仕組み作りが求められているのです。
「では、具体的な提案をください」
という段階になってはじめて営業担当に声をかけるということです。
その、「事前の下調べ」のほとんどはWeb上で行われています。
事前にWebリサーチされることを前提として、Web上に適切な情報を準備しておかなければ
検討の候補にも挙げてもらえない可能性もあります。
顧客側の情報ニーズを理解し、先回りしてコンテンツを準備しておくことで
見つけてもらうための仕組み作りが求められているのです。
なぜコンテンツマーケティングなの?
2015年11月18日|カテゴリー「実践Webマーケティング」
皆さんは、日々どのように情報収集していますか?
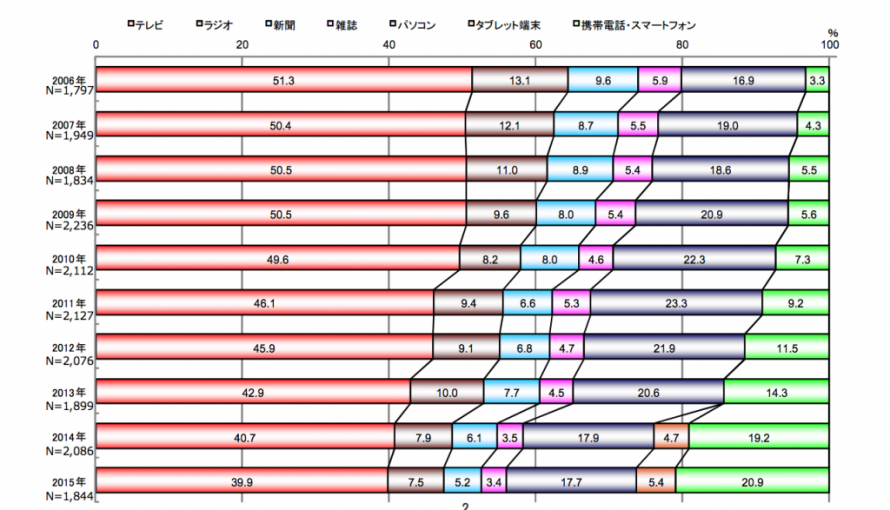
「メディア別定点調査・2015」(博報堂DYメディアパートナーズ) 引用

http://www.hakuhodody-media.co.jp/column_topics/column/20150722_10424.html
2006年から2015年にかけて、
テレビ・ラジオ・新聞・雑誌への接触時間が減少しています。
一方、スマートフォン・モバイルデバイスによるネット利用と明確にシフトしていることがよくわかります。
生活者は更に、情報を受取った後の行動も、インターネットの普及によって大きく変わりました。
これまで、メディアで受動的に情報を得ることで満足していた生活者ですが、
今では、より有益な情報、よりお得な情報を求め、能動的に情報を収集するようになり、
ネットでの検索行動が一般的になりました。
テレビ・ラジオ・新聞・雑誌への接触時間が減少しています。
一方、スマートフォン・モバイルデバイスによるネット利用と明確にシフトしていることがよくわかります。
生活者は更に、情報を受取った後の行動も、インターネットの普及によって大きく変わりました。
これまで、メディアで受動的に情報を得ることで満足していた生活者ですが、
今では、より有益な情報、よりお得な情報を求め、能動的に情報を収集するようになり、
ネットでの検索行動が一般的になりました。
ネット検索によって、劇的に変化したのは「モノを買う」という行動です。
自ら積極的に情報を検索・収集することによって購買に繋がる意思決定をしています。
新商品に関する情報源については、
従来はテレビ広告が1位だったのですが、
現在の1位はインターネット検索です。
また、ソーシャルメディアやニュースサイトなどの記事 といった記事も影響力を伸ばしています。
自ら積極的に情報を検索・収集することによって購買に繋がる意思決定をしています。
新商品に関する情報源については、
従来はテレビ広告が1位だったのですが、
現在の1位はインターネット検索です。
また、ソーシャルメディアやニュースサイトなどの記事 といった記事も影響力を伸ばしています。
Web担当者様へ 「実践的Webマーケティング」
2015年11月17日|カテゴリー「実践Webマーケティング」

「コンテンツマーケティング」という言葉を聞いたことがありますか?
今、Web業界では、このコンテンツマーケティングの注目が集まっています!
「コンテンツマーケティング」は、2011年ごろから欧米で急速に広がり米国企業の9割以上が導入しているマーケティング手法です。
国内でも2014年ごろから話題となっており、現在はもっとも注目されているマーケティング手法といってもいいでしょう。
今、Web業界では、このコンテンツマーケティングの注目が集まっています!
「コンテンツマーケティング」は、2011年ごろから欧米で急速に広がり米国企業の9割以上が導入しているマーケティング手法です。
国内でも2014年ごろから話題となっており、現在はもっとも注目されているマーケティング手法といってもいいでしょう。
コンテンツマーケティングとは、価値あるコンテンツを制作・発信することで見込み顧客を獲得したり、
コンテンツの提供を通じてニースを育成して購買を生み、最終的にはファンとして定着させることを目指すマーケティングの考え方です。
コンテンツマーケティングとは、単一のツールや手法を指し示す言葉ではありません。
私共の推奨するインハウスSEOを行うことで、誰でも簡単に始めることができるマーケティング戦略です。
コンテンツの提供を通じてニースを育成して購買を生み、最終的にはファンとして定着させることを目指すマーケティングの考え方です。
コンテンツマーケティングとは、単一のツールや手法を指し示す言葉ではありません。
私共の推奨するインハウスSEOを行うことで、誰でも簡単に始めることができるマーケティング戦略です。
近年様々な業界で注目を集めているコンテンツマーケティングですが、
実は昔からある手法です。
その概念は一世紀以上前から存在し、企業によって実践されていました。
例えばフランスのタイヤメーカーミシュランは、1900年に自動車旅行に旅立つ地図や自動車整備などの情報を掲載した400ページの「ミシュランガイド」を無料で35,000部配布しました。
後の有名なレストランガイドです。
自社商品であるタイヤを売るのではなく、自動車を活性化するため、快適なカーライフに役立つ情報を提供したのです。
その他、食品メーカーでは、自社商品を使うレシピ本を無料提供することによって無名ブランドだった企業が、配布後300万ドルを突破したという記録があるそうです。
要するに、「役立つ情報(コンテンツ)を提供して売上に繋げる」という本質です。
皆さんは今、何で情報収集していますか?
実は昔からある手法です。
その概念は一世紀以上前から存在し、企業によって実践されていました。
例えばフランスのタイヤメーカーミシュランは、1900年に自動車旅行に旅立つ地図や自動車整備などの情報を掲載した400ページの「ミシュランガイド」を無料で35,000部配布しました。
後の有名なレストランガイドです。
自社商品であるタイヤを売るのではなく、自動車を活性化するため、快適なカーライフに役立つ情報を提供したのです。
その他、食品メーカーでは、自社商品を使うレシピ本を無料提供することによって無名ブランドだった企業が、配布後300万ドルを突破したという記録があるそうです。
要するに、「役立つ情報(コンテンツ)を提供して売上に繋げる」という本質です。
皆さんは今、何で情報収集していますか?
アナリティクス・指標は全てグラフで表示できる 12
2015年11月12日|カテゴリー「アナリティクス(アクセス解析)のコツ」
こんにちは。
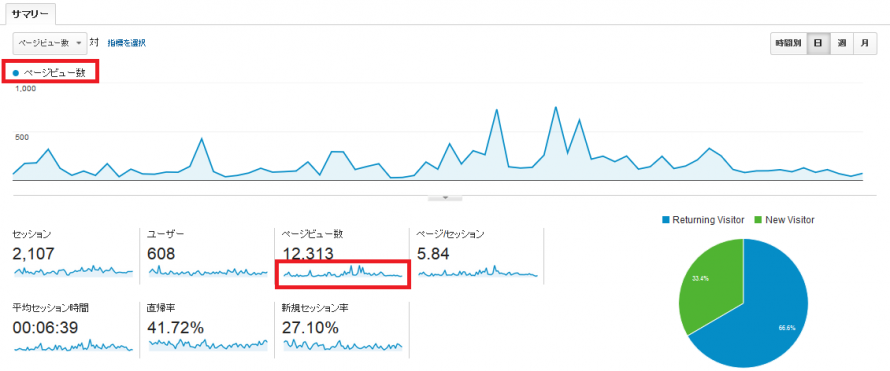
アナリティクスの指標は全てグラフで表示でき視覚的に見やすいという点についてです。
表示されている7つの指標は、クリックすると折れ線グラフに表示されます。
デフォルトのグラフは「セッション」(すべてのセッション)になっていますが、各指標をクリックすると、該当する
指標のグラフに切り替えることができます。
アナリティクスの指標は全てグラフで表示でき視覚的に見やすいという点についてです。
表示されている7つの指標は、クリックすると折れ線グラフに表示されます。
デフォルトのグラフは「セッション」(すべてのセッション)になっていますが、各指標をクリックすると、該当する
指標のグラフに切り替えることができます。
各指標の数値でグラフを切り替える
短いですが、今日は以上です。
リンクの関連性とは・・・ 48
2015年11月9日|カテゴリー「アクセスアップにつながる情報」

こんにちは。
前回は被リンクの質という点について書きましたが、今日は被リンクの関連性について書いてみます。
Googleは、リンクの関連も重要視しており、関連性のあるホームページからの被リンクは良いリンク・質の高いリンクと判断しています。
関連性のあるぺーじからというと「同業者や同じテーマについて書かれたページの事?」と思う人も多いかと思います。
もちろん、それらは関連性があると言えますが、なぜ関連性があるのかを考えることが大切です。
Googleが、関連性があると判断するには、2つの基準があります。
1つは、文章による判断です。
それぞれのホームページにキーワードが使われているか?
という事が、判断基準になってきます。
例えば、お医者さんのBLOGで、みかんの効能について書かれた記事があるとします。
そこから、みかん農園のサイトにリンクがはってあれば、それは関連性があるといえるのです。
他にも業種ごとのポータルサイトや、地域ビジネスの場合は地域情報サイトへの登録は、同じキーワードで繋がった関連性があるリンクになります。
前回は被リンクの質という点について書きましたが、今日は被リンクの関連性について書いてみます。
Googleは、リンクの関連も重要視しており、関連性のあるホームページからの被リンクは良いリンク・質の高いリンクと判断しています。
関連性のあるぺーじからというと「同業者や同じテーマについて書かれたページの事?」と思う人も多いかと思います。
もちろん、それらは関連性があると言えますが、なぜ関連性があるのかを考えることが大切です。
Googleが、関連性があると判断するには、2つの基準があります。
1つは、文章による判断です。
それぞれのホームページにキーワードが使われているか?
という事が、判断基準になってきます。
例えば、お医者さんのBLOGで、みかんの効能について書かれた記事があるとします。
そこから、みかん農園のサイトにリンクがはってあれば、それは関連性があるといえるのです。
他にも業種ごとのポータルサイトや、地域ビジネスの場合は地域情報サイトへの登録は、同じキーワードで繋がった関連性があるリンクになります。
もう1つは、動き、行為によるユーザーの判断です。
これは、どういうことかというと、実際にリンクを辿って移動しているかどうか?
という事が判断基準になっています。
例えば、ワインとチーズの関係です。「ワインとチーズに関連性があるか?」
と尋ねられたら、ほとんどの方が「ある」と答えると思います。
なぜなら、ワインを飲みながらチーズを食べるという行為は、一般的によくある事だからです。
しかし、ほとんどの人が関連性はあると考えるのに、キーワード的には一致してはいません。
では、Googleはワインとチーズは、関連性がないと考えているのでしょうか?
実は、Googleはユーザーの動きを把握しています。
例えば、ワインをネットで購入した人が、チーズやおつまみ、珍味などのサイトを閲覧している事を、数々のデータの中から、
「ワインという飲み物と、チーズという食品は関連性があるよ!」と判断しているのです。
人においても、仕事繋がりであったり、出身校つながりであったり、色々な人と繋がっているのが通常です。
何で繋がっているのかは、外から見えなくても、「同業者の集まりで会ったんだよね!」という関連があり、
それが、認められないというのは、おかしいお話しでしょう。
ですから、同じキーワードにこだわらなくても、リンクの関連性はGoogleに水面下で認められいるのです。
それでは、今日も最後まで読んでもらいましてありがとうございました(^^)