BLOG
ユーザーがホームページに来る目的は・・・? 40
2015年10月29日|カテゴリー「アクセスアップにつながる情報」

こんにちは。
今日は何故、ユーザーがサイトに来るのか?
について書いてみたいと思います。
まだネットが、ここまで一般的でなかった頃は皆、与えらえた情報、限られた範囲の中で決断をしていました。
しかし、インターネットというツールを使いこなすようになった今、無限に情報を探せるようになりました。
これまでは、評判は口コミという形でしか知人からしか聞けませんでしたが、今では見ず知らずの人の意見もインターネットを使い、容易に手に入るようになりました。
商品の情報を、近所の人や知人が使っていなくても世界中のどこかの人が使っていて、情報を公開していれば、その評価を簡単に知る事が出来るようにになったのは言うまでもないですよね。
必ずしも全ての情報が正しいとは限りませんし、怪しいものもたまにはあるのですが、信じるも信じないも本人次第。(^_^;)
問題解決の為の判断基準の1つとして、皆、検索エンジンを使い問題解決につながる情報や、欲しい商品を探しているのです。
特に今は、プライベートでも仕事でもSNSが生活の中に入り込んでおり、企業もそうしたユーザーの期待に応えなればビジネスシーンから取り残されてしまうのではと、必死に取り組むところも増えてきましたね。
良い事だ~~
ユーザーは、課題・問題を解決する為にホームページに訪れます。
ユーザーが、課題を解決するプロセスを整理してあげて、分かりやすいホームページ制作を心掛けるとサイトの果たすべき役割が見えてきます。
今日は何故、ユーザーがサイトに来るのか?
について書いてみたいと思います。
まだネットが、ここまで一般的でなかった頃は皆、与えらえた情報、限られた範囲の中で決断をしていました。
しかし、インターネットというツールを使いこなすようになった今、無限に情報を探せるようになりました。
これまでは、評判は口コミという形でしか知人からしか聞けませんでしたが、今では見ず知らずの人の意見もインターネットを使い、容易に手に入るようになりました。
商品の情報を、近所の人や知人が使っていなくても世界中のどこかの人が使っていて、情報を公開していれば、その評価を簡単に知る事が出来るようにになったのは言うまでもないですよね。
必ずしも全ての情報が正しいとは限りませんし、怪しいものもたまにはあるのですが、信じるも信じないも本人次第。(^_^;)
問題解決の為の判断基準の1つとして、皆、検索エンジンを使い問題解決につながる情報や、欲しい商品を探しているのです。
特に今は、プライベートでも仕事でもSNSが生活の中に入り込んでおり、企業もそうしたユーザーの期待に応えなればビジネスシーンから取り残されてしまうのではと、必死に取り組むところも増えてきましたね。
良い事だ~~

ユーザーは、課題・問題を解決する為にホームページに訪れます。
ユーザーが、課題を解決するプロセスを整理してあげて、分かりやすいホームページ制作を心掛けるとサイトの果たすべき役割が見えてきます。
ユーザーが問題解決するプロセス
<問題発生>悩みを抱える
↓
<課題となる>悩みが言語化される「〇〇をしたい」「〇〇が欲しい」「〇〇を知りたい」
↓
<検索する>「〇〇 比較」「〇〇 効果」
↓
ホームページを訪問する/課題・悩みを解決/解消できるのか/判断する
↓
解決・解消
↓
<課題となる>悩みが言語化される「〇〇をしたい」「〇〇が欲しい」「〇〇を知りたい」
↓
<検索する>「〇〇 比較」「〇〇 効果」
↓
ホームページを訪問する/課題・悩みを解決/解消できるのか/判断する
↓
解決・解消

上記の様な流れでユーザーは動きます。
目的のホームページにしか当然来ませんし、見当違いのホームページならトップページでさよならします。
私は、検索キーワードとウェブサイトはQ&Aの関係でなければいけないと思っています。
「〇〇〇について」と検索をしたのに、その事について書かれた記事がなければ、ユーザーは「ん・・・このホームページ言ってる事と、書いてある事がバラバラだな」と不信感が募ります。
その様なコンテンツを作っているのであれば、「〇〇〇について」の記述があるのは、当然ですので直帰率・滞在率が悪いのであれば、気になるコンテンツの記事の内容を見直してみてください。
それといつまでも、準備中・工事中などと記載して放置状態のコンテンツをたまにみかけますが、いつまでもそのままですとユーザーからの信頼を失いますので注意しましょう。
いつ頃までには、このコンテンツの内容を発表出来ると一言添えておきましょう。
訪問者が必要としていると思われる情報や課題・問題解決の為にあると便利な情報を用意しておくことが、
ユーザーから選ばれるホームページの基本となります。
そして、その情報や商品をサイト内で探しやすく理解しやすいようにしてあげる事で、ホームページを経由し、問い合わせや注文に
繋がってくるようになってきますからコツコツ頑張っていきましょう。
コンテンツを作る際、ユーザーがどんな悩みを抱えているかをよく考え、ユーザーの目線になって制作していくようにしましょう!!
それでは、今日も最後まで読んでもらいましてありがとうございました。(^^)
目的のホームページにしか当然来ませんし、見当違いのホームページならトップページでさよならします。
私は、検索キーワードとウェブサイトはQ&Aの関係でなければいけないと思っています。
「〇〇〇について」と検索をしたのに、その事について書かれた記事がなければ、ユーザーは「ん・・・このホームページ言ってる事と、書いてある事がバラバラだな」と不信感が募ります。
その様なコンテンツを作っているのであれば、「〇〇〇について」の記述があるのは、当然ですので直帰率・滞在率が悪いのであれば、気になるコンテンツの記事の内容を見直してみてください。
それといつまでも、準備中・工事中などと記載して放置状態のコンテンツをたまにみかけますが、いつまでもそのままですとユーザーからの信頼を失いますので注意しましょう。
いつ頃までには、このコンテンツの内容を発表出来ると一言添えておきましょう。
訪問者が必要としていると思われる情報や課題・問題解決の為にあると便利な情報を用意しておくことが、
ユーザーから選ばれるホームページの基本となります。
そして、その情報や商品をサイト内で探しやすく理解しやすいようにしてあげる事で、ホームページを経由し、問い合わせや注文に
繋がってくるようになってきますからコツコツ頑張っていきましょう。
コンテンツを作る際、ユーザーがどんな悩みを抱えているかをよく考え、ユーザーの目線になって制作していくようにしましょう!!
それでは、今日も最後まで読んでもらいましてありがとうございました。(^^)
Googleアナリティクスのメニューを把握しておこう 8
2015年10月28日|カテゴリー「アナリティクス(アクセス解析)のコツ」

こんにちは。
アナリティクスの使い方のコツは少し書きましたが、アナリティクスを見た事もない人にとっては何のこっちゃ・・・
といった所だと思います。
アクセス解析をするうえで、重要なトップ画面のページを見てもらい、こういうページから日々のアクセス状況を解析していくんですよ、という雰囲気を感じてもらえたらと思います。
見てるだけでは何も身につかないですので、どんどん利用し会得していってください!
アナリティクスの使い方のコツは少し書きましたが、アナリティクスを見た事もない人にとっては何のこっちゃ・・・
といった所だと思います。
アクセス解析をするうえで、重要なトップ画面のページを見てもらい、こういうページから日々のアクセス状況を解析していくんですよ、という雰囲気を感じてもらえたらと思います。
見てるだけでは何も身につかないですので、どんどん利用し会得していってください!
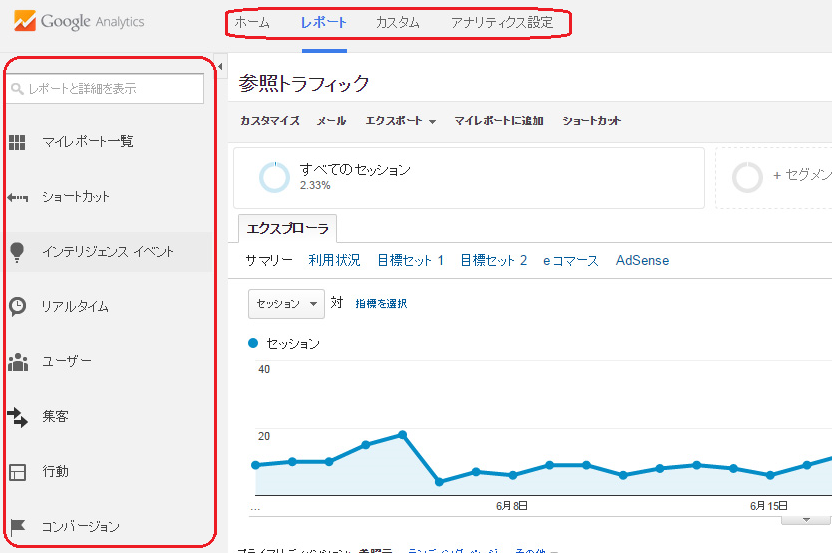
画面左側のメニューからスタートする
アナリティクスの画面上部には「ホーム」「レポート」「カスタム」「アナリティクス設定」という4つのタブが並んでいて解析する為の設定や、カスタマイズを行う為に使用します。この4つのタブは、アカウント内のどのページでも表示されます。
なお、アナリティクスで可能な様々な解析画面、全てレポートメニュー画面の左側の赤枠部分のメニューから選択する事ができます。
解析する際、ほとんど左側の赤枠メニューからスタートしますので、一つずつ確認してみて下さいね。
慣れてしまえば難しいものではありませんので毎日の日課として取り組みましょう。やればやるだけ、ダイレクトに成果が分かりますので楽しいですよ。
それでは,今日も最後までありがとうございました。(^^)
なお、アナリティクスで可能な様々な解析画面、全てレポートメニュー画面の左側の赤枠部分のメニューから選択する事ができます。
解析する際、ほとんど左側の赤枠メニューからスタートしますので、一つずつ確認してみて下さいね。
慣れてしまえば難しいものではありませんので毎日の日課として取り組みましょう。やればやるだけ、ダイレクトに成果が分かりますので楽しいですよ。
それでは,今日も最後までありがとうございました。(^^)
ホームページは育てるもの! 39
2015年10月27日|カテゴリー「アクセスアップにつながる情報」

こんにちは。
今さらながらですが・・・ホームページは育てるものです。
何度か、BLOGでも書いたと思いますが、改めて書いておきたいと思います(^_^;)
ホームページもリアル店舗も同じです。
自分のリアル店舗は毎日、お店に立ち掃除もして、ディスプレイに気を配り、こうすれば見やすいかな、こうすれば手に取ってくれやすいかな・・・
ポップ新しくしようかな・・・看板のペンキの色が薄くなってきたから塗りなおしてもらおうかな・・・
経営者であれば、自分の大切なお店、少しでもライバル店より目立つようにと工夫する事でしょう。
ネット上のお店も同じなんです。
ホームページには、実店舗より実際は数多くのお客さんが来てくれているかもしれませんよね。
でも、日々のアクセス解析の状況をみていなければ分からないですよね・・・?
毎日、数分の事ですのでアクセス状況を見る癖をつけましょう。
そうしないと、数多くきてるかもしれないチャンスを、逃しかねないですよ。
今さらながらですが・・・ホームページは育てるものです。
何度か、BLOGでも書いたと思いますが、改めて書いておきたいと思います(^_^;)
ホームページもリアル店舗も同じです。
自分のリアル店舗は毎日、お店に立ち掃除もして、ディスプレイに気を配り、こうすれば見やすいかな、こうすれば手に取ってくれやすいかな・・・
ポップ新しくしようかな・・・看板のペンキの色が薄くなってきたから塗りなおしてもらおうかな・・・
経営者であれば、自分の大切なお店、少しでもライバル店より目立つようにと工夫する事でしょう。
ネット上のお店も同じなんです。
ホームページには、実店舗より実際は数多くのお客さんが来てくれているかもしれませんよね。
でも、日々のアクセス解析の状況をみていなければ分からないですよね・・・?
毎日、数分の事ですのでアクセス状況を見る癖をつけましょう。
そうしないと、数多くきてるかもしれないチャンスを、逃しかねないですよ。

10年前であれば、折り込みチラシを入れる。⇒チラシを見たお客さんが来店する。という単純な流れだったんですが、
現在はそうはいきません!折り込みチラシを入れる⇒チラシを見たお客さんは⇒検索エンジンで検索⇒ホームページを見る⇒他のお店のホームページも見て比較する。
この流れで、どこのお店で買い物をしようか模索しています。
場合によっては、ネットチラシを見て、そのままネット注文し配達してもらう、この流れが現在のユーザーの動きでしょう。
ホームページやコンテンツを作ってすぐに評価されれば良いのですが、そうはまくはいきません。
ホームページやコンテンツは、基本、小さく作って大きく育てるが基本です。
コンテンツを作る⇒SNSで宣伝・拡散する⇒アクセス数や滞在時間などを見て、改善していく⇒情報が変わった時は追記をしていく⇒そしてまた拡散する
この作業をコツコツ繰り返す。これが重要なのです。
作りっぱなしではなく、定期的にメンテナンスをして、実店舗と同じように大切に育てていきましょう。
それでは、今日も最後まで読んでもらいましてありがとうございました(^^)
現在はそうはいきません!折り込みチラシを入れる⇒チラシを見たお客さんは⇒検索エンジンで検索⇒ホームページを見る⇒他のお店のホームページも見て比較する。
この流れで、どこのお店で買い物をしようか模索しています。
場合によっては、ネットチラシを見て、そのままネット注文し配達してもらう、この流れが現在のユーザーの動きでしょう。
ホームページやコンテンツを作ってすぐに評価されれば良いのですが、そうはまくはいきません。
ホームページやコンテンツは、基本、小さく作って大きく育てるが基本です。
コンテンツを作る⇒SNSで宣伝・拡散する⇒アクセス数や滞在時間などを見て、改善していく⇒情報が変わった時は追記をしていく⇒そしてまた拡散する
この作業をコツコツ繰り返す。これが重要なのです。
作りっぱなしではなく、定期的にメンテナンスをして、実店舗と同じように大切に育てていきましょう。
それでは、今日も最後まで読んでもらいましてありがとうございました(^^)
専門性・スピードにもこだわりを! 38
2015年10月26日|カテゴリー「アクセスアップにつながる情報」

こんにちは。
前回、前々回、滞在率アップについて書きましたが、補足的にもう少し書きたいことがありますので、書いてみます。
■ここのサイトは、他社とは何か違う!と思われたらシメタもの!!
難しいテーマだと思いますが、たくさんのサイトを見てきたユーザーに「このサイトは、他とは違う」と思ってもらえる事が出来れば滞在時間よりもっと重要な再訪問につながるでしょう。
そう、リピータ―になってくれるということです。
例えば、専門家らしいと思わせることがあげられます。同業者はたくさんあれど、他の人とはちょっと格が違うわ!と思ってもらうには、第一次情報を発信することや、更新頻度が多い事、コンテンツがたくさんあり、説明がわかりやすいと思ってもらうこと。
SNSでたくさん拡散されている様子などを見せていくのも信頼アップにつながりますし、いいと思います。
1つで良いのであなたの得意なことを継続してみて下さい。専門性の強いサイトは必ず成果に繋がってきますから。
前回、前々回、滞在率アップについて書きましたが、補足的にもう少し書きたいことがありますので、書いてみます。
■ここのサイトは、他社とは何か違う!と思われたらシメタもの!!
難しいテーマだと思いますが、たくさんのサイトを見てきたユーザーに「このサイトは、他とは違う」と思ってもらえる事が出来れば滞在時間よりもっと重要な再訪問につながるでしょう。
そう、リピータ―になってくれるということです。
例えば、専門家らしいと思わせることがあげられます。同業者はたくさんあれど、他の人とはちょっと格が違うわ!と思ってもらうには、第一次情報を発信することや、更新頻度が多い事、コンテンツがたくさんあり、説明がわかりやすいと思ってもらうこと。
SNSでたくさん拡散されている様子などを見せていくのも信頼アップにつながりますし、いいと思います。
1つで良いのであなたの得意なことを継続してみて下さい。専門性の強いサイトは必ず成果に繋がってきますから。

■表示スピードは意識しておきましょう。
やたらと重いホームページを訪問した事はありませんか?
ユーザーはここには、良い情報がありそう!と思ったとしてもなかなか表示されないとストレスが溜まってユーザーは帰ってしまいます。
表示スピードが遅い原因はいくつか考えられるのですが、自分ではどうしようもないケースもあります。
もし、あなたのサイトで表示スピードが遅いなと感じたら、画像が重くないか確認してみましょう。
写真がたくさんあるのは見た目にもいいのですが、重たい画像や、長時間の動画は気を付けてアップしましょう。
とにかく、サクサク動く快適なサイトはユーザーの滞在時間も長くリピート率も良いですので。
それでは、最後まで読んでもらいましてありがとうございました(^^)
やたらと重いホームページを訪問した事はありませんか?
ユーザーはここには、良い情報がありそう!と思ったとしてもなかなか表示されないとストレスが溜まってユーザーは帰ってしまいます。
表示スピードが遅い原因はいくつか考えられるのですが、自分ではどうしようもないケースもあります。
もし、あなたのサイトで表示スピードが遅いなと感じたら、画像が重くないか確認してみましょう。
写真がたくさんあるのは見た目にもいいのですが、重たい画像や、長時間の動画は気を付けてアップしましょう。
とにかく、サクサク動く快適なサイトはユーザーの滞在時間も長くリピート率も良いですので。
それでは、最後まで読んでもらいましてありがとうございました(^^)
BLOG一覧はこちらからどうぞ>>
Webマーケティングの基礎 19.独自性のあるコンテンツにするコツ
2015年10月25日|カテゴリー「Webマーケティングの基礎」

独自性のあるコンテンツはどのように作るのか考えていきます。
1.SWOT分析などで得られた競合との比較や、自社の強みを踏まえたものを用意します。
2.それらのコンテンツの中から、特にアピールしたいものをピックアップします。
サイトでは弱みを補うよりも、強みをさらに強くアピールすることが効果的な見せ方になります。
競合サイトなどのサイトをじっくり見てみると参考になります。
競合サイトと同じ強みを明記していては、ターゲットユーザーにとっては比較の対象になってしまいます。
しっかりと競合しないような強みを探し出し、独自性のあるコンテンツとしてアピールしましょう。
1.SWOT分析などで得られた競合との比較や、自社の強みを踏まえたものを用意します。
2.それらのコンテンツの中から、特にアピールしたいものをピックアップします。
サイトでは弱みを補うよりも、強みをさらに強くアピールすることが効果的な見せ方になります。
競合サイトなどのサイトをじっくり見てみると参考になります。
競合サイトと同じ強みを明記していては、ターゲットユーザーにとっては比較の対象になってしまいます。
しっかりと競合しないような強みを探し出し、独自性のあるコンテンツとしてアピールしましょう。
楽天やアマゾンを購入する際に重宝されるのがレビューです。いわゆる感想です。
これは、商品に対して良くも悪くも影響を与えます。
サイトのコンテンツをつくる場合も、ありきたりのことばかり核のではなく、感想や考え方を交えることで独自性が出せるでしょう。
これは、商品に対して良くも悪くも影響を与えます。
サイトのコンテンツをつくる場合も、ありきたりのことばかり核のではなく、感想や考え方を交えることで独自性が出せるでしょう。
事実は小説より奇なりです。実際に経験したことは価値のある内容となります。
ブログやFacebook等もそうした理由でしょう。
経験は見る物を刺激し、有益な情報となる場合が多いのです。
ブログやFacebook等もそうした理由でしょう。
経験は見る物を刺激し、有益な情報となる場合が多いのです。
引用した内容だとしても、様々なサイトから情報を集め、綺麗に見やすくすることによって、価値のあるコンテンツになります。
例えば松山市のお洒落なカフェというのを、いろんなサイトから収集してきて、情報を一覧表にすることで、見やすく独自性のあるコンテンツに近づくでしょう。
要は、アイディア次第です。
このように独自性を意識してコンテンツを考えることで、数あるコンテンツの中でも注目されるコンテンツとなるでしょう。
たくさんのコンテンツを作り続けていると、もっと他にも独自性を出すコツが分かってきます。
様々なブログやコンテンツを研究してみましょう。
例えば松山市のお洒落なカフェというのを、いろんなサイトから収集してきて、情報を一覧表にすることで、見やすく独自性のあるコンテンツに近づくでしょう。
要は、アイディア次第です。
このように独自性を意識してコンテンツを考えることで、数あるコンテンツの中でも注目されるコンテンツとなるでしょう。
たくさんのコンテンツを作り続けていると、もっと他にも独自性を出すコツが分かってきます。
様々なブログやコンテンツを研究してみましょう。
動画効果で滞在率アップを狙っていこう。 37
2015年10月25日|カテゴリー「アクセスアップにつながる情報」

こんにちは。
前回、滞在時間をアップする事についてちょっとしたコツを書きましたが、
今回も滞在率アップ効果を動画で狙うコツについて書いてみたいと思います。
■動画
動画は、滞在時間を長くする事ができるコンテンツです。動画でよくみてもらえて、かつ作りやすいものといえば、授業形式やノウハウの提供です。
今は、スマホなどで簡単に動画を撮りアップする事ができるようになりましたので、動画を利用する方もかなり多くなってきています。
しかし、つまらない動画や動画の内容が悪く、撮影の仕方が悪ければすぐにストップされてしまいますので気を配らなければなりません。
前回、滞在時間をアップする事についてちょっとしたコツを書きましたが、
今回も滞在率アップ効果を動画で狙うコツについて書いてみたいと思います。
■動画
動画は、滞在時間を長くする事ができるコンテンツです。動画でよくみてもらえて、かつ作りやすいものといえば、授業形式やノウハウの提供です。
今は、スマホなどで簡単に動画を撮りアップする事ができるようになりましたので、動画を利用する方もかなり多くなってきています。
しかし、つまらない動画や動画の内容が悪く、撮影の仕方が悪ければすぐにストップされてしまいますので気を配らなければなりません。

ところで、動画にはメリットだけでなく、動画だからユーザーに伝わってしまう欠点もあります。
例えば、スマホで簡単に撮影できるからと雑音がひどく聞くに堪えない動画だったり、画面が揺れて見ているだけで気持ち悪くなってしまうような動画、など安易にアップ出来るがゆえ、クオリティの低い動画もいっぱいアップされているのが、現状です。
凝った演出は必要ないですが、ユーザー(見ている人)の気持ちになり、最低限の編集は行いましょう。
また、滞在時間をできるだけ伸ばそうと意図的に10分以上の長いものを作るのは逆効果です。
ユーザーが飽きてしまい、サイトに良いイメージをもたなくなりますので、なるべく短めにまとめるようにしましょう。
例えば、スマホで簡単に撮影できるからと雑音がひどく聞くに堪えない動画だったり、画面が揺れて見ているだけで気持ち悪くなってしまうような動画、など安易にアップ出来るがゆえ、クオリティの低い動画もいっぱいアップされているのが、現状です。
凝った演出は必要ないですが、ユーザー(見ている人)の気持ちになり、最低限の編集は行いましょう。
また、滞在時間をできるだけ伸ばそうと意図的に10分以上の長いものを作るのは逆効果です。
ユーザーが飽きてしまい、サイトに良いイメージをもたなくなりますので、なるべく短めにまとめるようにしましょう。
最後に、動画をとり入れお店のなかの様子、(授業風景)を公開し成功しているサイトがあります。
キャッチも面白いので是非、参考にしてみて下さい。
↓↓↓
こちらをクリック>>http://www.mw09.com/
それでは、今日も最後まで読んでもらいましてありがとうございました。(^^)
キャッチも面白いので是非、参考にしてみて下さい。
↓↓↓
こちらをクリック>>http://www.mw09.com/
それでは、今日も最後まで読んでもらいましてありがとうございました。(^^)