BLOG
メリークリスマス☆
2015年12月25日|カテゴリー「つぶやき」
゚*::;;;;::*゚ヽ(〃v〃)ノ゚*::;;;;::*゚ Merry Xmas ゚*::;;;;::*゚ヽ(〃v〃)ノ゚*::;;;;::*゚

Merry Christmas!

クリスマスイブの夜は、クリスマスソングを聞きながら過ごしました。
クリスマスソングの定番♪ と言えば?
個人的には、ちょっと切ないケド・・・
山下達郎さんの「クリスマスイブ」です

やっぱり、いいですね


皆様にとって素敵なクリスマスになりますように・・・

└*・ェ・*┘


└*・ェ・*┘
゚*::;;;;::*゚ヽ(〃v〃)ノ゚*::;;;;::*゚ Merry Xmas ゚*::;;;;::*゚ヽ(〃v〃)ノ゚*::;;;;::*゚
今注目の「UUUM」とは?
2015年12月14日|カテゴリー「Webトレンド」
こんにちは (◍•ᴗ•◍)
スマートフォンやタブレットによってライフスタイルが大きく変わりつつある昨今。
メディアの中心はテレビや新聞、雑誌から着実にWebへシフトするなか、
いよいよ本格的に普及しつつあるのがWebでの動画(ネット動画)です。
スマートフォンやタブレットによってライフスタイルが大きく変わりつつある昨今。
メディアの中心はテレビや新聞、雑誌から着実にWebへシフトするなか、
いよいよ本格的に普及しつつあるのがWebでの動画(ネット動画)です。
「You Tuber」
若者層を中心に人気の「You Tuber」。
ここに来て、企業とYouTuberのコラボレーション動画が増えており、HUB型動画の一種として大きな効果を上げている事例も多いそうです。
UUUM(ウーム)は、多くの人気YouTuberをマネージメントする会社です。
ここに来て、企業とYouTuberのコラボレーション動画が増えており、HUB型動画の一種として大きな効果を上げている事例も多いそうです。
UUUM(ウーム)は、多くの人気YouTuberをマネージメントする会社です。

HIKAKIN、ジェットダイスケ、瀬戸弘司、はじめしゃちょー、木下ゆうか・・・・・。
そんな彼らが所属することで話題を呼んでいる会社が「UUUM」です。
UUUMは2013年に起業し、一般にYouTuberと呼ばれる動画クリエイターのマネジメントを行っているそうです。
そんな彼らが所属することで話題を呼んでいる会社が「UUUM」です。
UUUMは2013年に起業し、一般にYouTuberと呼ばれる動画クリエイターのマネジメントを行っているそうです。
企業とYouTuberのコラボレーションも今後注目です!
(丸亀製麺とYouTuberのコラボレーション動画)
(丸亀製麺とYouTuberのコラボレーション動画)
成功を左右する二つのカギ
2015年12月13日|カテゴリー「実践Webマーケティング」
こんにちは。
今日は、コンテンツマーケティング「成功のカギ」を分析します。
実際に取り組んでいる企業の体制や取り組みから、成功するポイントは次の2つかなと思います。
今日は、コンテンツマーケティング「成功のカギ」を分析します。
実際に取り組んでいる企業の体制や取り組みから、成功するポイントは次の2つかなと思います。
「戦略」とは、目的とそれを実現するための施策、そして成果を評価するための測定指数がセットになったものです。
戦略がなく、目的が明確になっていなければ、施策の評価のしようもなく、評価できなければヒトやカネといった経営資源を追加投資することもできません。
ですので、何度も繰り返し述べていますが、
「目的は何なのか」 「何を達成したら成功なのか」 「そのために何を測るか」
を定めてスタートしましょう。
戦略がなく、目的が明確になっていなければ、施策の評価のしようもなく、評価できなければヒトやカネといった経営資源を追加投資することもできません。
ですので、何度も繰り返し述べていますが、
「目的は何なのか」 「何を達成したら成功なのか」 「そのために何を測るか」
を定めてスタートしましょう。

コンテンツ発信は、「社内運用チーム」がある方が良いです。
しかし、個人事業や零細企業にとってはそれが難しいのが現実です。
ですので、更新できるスタッフがいないのなら、社長が自ら更新をしましょう。
弊社のクライアントの成功者の多くは、社長や責任者が運用リーダーとなり、ホームページから本気で売るんだ!と目標を持っています。
重要なのは上記の「戦略」とセットで「責任の所存」を明確にすることだと思います。
外部のライターや制作会社を利用して編集チームを構成する場合にも「コンテンツ発信の責任者」は社内に置くことです。
出来れば、分析担当者も社内に置くようにしましょう。
しかし、個人事業や零細企業にとってはそれが難しいのが現実です。
ですので、更新できるスタッフがいないのなら、社長が自ら更新をしましょう。
弊社のクライアントの成功者の多くは、社長や責任者が運用リーダーとなり、ホームページから本気で売るんだ!と目標を持っています。
重要なのは上記の「戦略」とセットで「責任の所存」を明確にすることだと思います。
外部のライターや制作会社を利用して編集チームを構成する場合にも「コンテンツ発信の責任者」は社内に置くことです。
出来れば、分析担当者も社内に置くようにしましょう。
コンテンツマーケティングのデメリット
2015年12月11日|カテゴリー「実践Webマーケティング」
こんにちは。
今日はコンテンツマーケティングに向かないことを書いてみます。
コンテンツマーケティングは、有益な施策でありますがけっして万能ではありません。
今日はコンテンツマーケティングに向かないことを書いてみます。
コンテンツマーケティングは、有益な施策でありますがけっして万能ではありません。
コンテンツマーケティングのデメリット
- 1
- 運営に手間と時間がかかる
- 2
- 即効性が低い
- 3
- リーチ力が弱い
- 4
- 長期に渡って取り組む必要がある
抱えている課題や達成したい目標によっては、コンテンツマーケティングが最適ではない可能性があり、他の施策を組み合わせることも必要かもしれません。
例えば長期施策であるコンテンツマーケティングは「来週の売上」に寄与するタイプの施策ではありません。
そういった場合には、即効性のある広告やキャンペーン施策などもすべきです。
また、Webマーケティング施策にまったく取り組んでない場合にも、コンテンツマーケティングによる潜在層hのアプローチの前に、
既にニースが顕在化している「今すぐ客」をきちんと売り上げにつなげるためのリスティング広告施策やSEOの内部対策が先決です。
例えば長期施策であるコンテンツマーケティングは「来週の売上」に寄与するタイプの施策ではありません。
そういった場合には、即効性のある広告やキャンペーン施策などもすべきです。
また、Webマーケティング施策にまったく取り組んでない場合にも、コンテンツマーケティングによる潜在層hのアプローチの前に、
既にニースが顕在化している「今すぐ客」をきちんと売り上げにつなげるためのリスティング広告施策やSEOの内部対策が先決です。
長期施策になる覚悟を決める 最低6ヶ月〜

コンテンツマーケティングは即効性が低い、これは、裏を返せば
「成果を出すには長期的な取り組みが必要」ということです。
実際成果をあげている企業に共通しているのは、いずれも長期にわたって運用しています。
一般的には最低でも6か月、できれば1〜2年くらいは取り組む姿勢が求められます。
もちろん、6か月間まったく効果が出ないわけではないですし、アクセスが増えたり、
記事がソーシャルメディアでシェアされたりと、手応えは感じられるはずです。
大切なことは、すぐに売上を求めたり問い合わせの数の増加を期待したりするのではなく、
そこにたどり着くための段階的な指数(KPI)を設定し、着実に育てていく姿勢なのです。
「成果を出すには長期的な取り組みが必要」ということです。
実際成果をあげている企業に共通しているのは、いずれも長期にわたって運用しています。
一般的には最低でも6か月、できれば1〜2年くらいは取り組む姿勢が求められます。
もちろん、6か月間まったく効果が出ないわけではないですし、アクセスが増えたり、
記事がソーシャルメディアでシェアされたりと、手応えは感じられるはずです。
大切なことは、すぐに売上を求めたり問い合わせの数の増加を期待したりするのではなく、
そこにたどり着くための段階的な指数(KPI)を設定し、着実に育てていく姿勢なのです。
松下幸之助の名言
2015年12月11日|カテゴリー「つぶやき」
こんにちは✺◟(∗❛ัᴗ❛ั∗)◞✺
今日入ってきたメルマガが気になったので... ↓
今日入ってきたメルマガが気になったので... ↓

「石の上にも三年という。
しかし、三年を一年で習得する努力を
怠ってはならない」
松下幸之助
パナソニック(旧:松下電器)の創業者であり、
たった一代で世界的大企業を作り上げた
経営の神様と呼ばれた方。
たった一代で世界的大企業を作り上げた
経営の神様と呼ばれた方。
何か達成したい事があるのであれば、ベスト尽くす中にも、更にベストを尽くす、
その神髄を表した言葉です。
面白いもので、3年を1年で習得する努力をしていると、それを3年やったら、9年分になるかというと、実際は単なる掛け算式ではなく、もっとそれ以上の経験値を積んでいる事が多いように思います。
それはまるで、掛け算というよりは乗算みたいな印象です。
3年掛ける3というよりも、3年の3乗。
実際は3乗ではなく、4乗でも5乗でも、もしかすればもっと上に行ってしまう可能性もあります。
あなたの実現したい成功は何でしょうか?
その成功に向かいながら、松下さんの言葉を実践してみると、
気が付いたら、自分が思い描いていたよりも、
もっとすごい、とんでもない世界が実現出来るかも知れませんね。
コンテンツマーケティングの前に
2015年12月9日|カテゴリー「実践Webマーケティング」
こんにちは ٩(๑´3`๑)۶
今日は、コンテンツマーケティング戦略を行う前の心構えについて書きます。
コンテンツマーケティングは、きわめて王道的で昔からあるアプロ―チです。
しかし、コンテンツマーケティングにも「苦手なコト」は存在します。
それを理解した上で、取り組む目的と、コンテンツマーケティングに期待する成果を明確にすべきだと思います。
今日は、コンテンツマーケティング戦略を行う前の心構えについて書きます。
コンテンツマーケティングは、きわめて王道的で昔からあるアプロ―チです。
しかし、コンテンツマーケティングにも「苦手なコト」は存在します。
それを理解した上で、取り組む目的と、コンテンツマーケティングに期待する成果を明確にすべきだと思います。
コンテンツマーケティングの戦略を立てる際、最も需要となるポイントは、「どのとうなビジネス上の問題を解決しようとしているか?」ということです。
皆さんは、どんな課題を解決しようとしていますか?
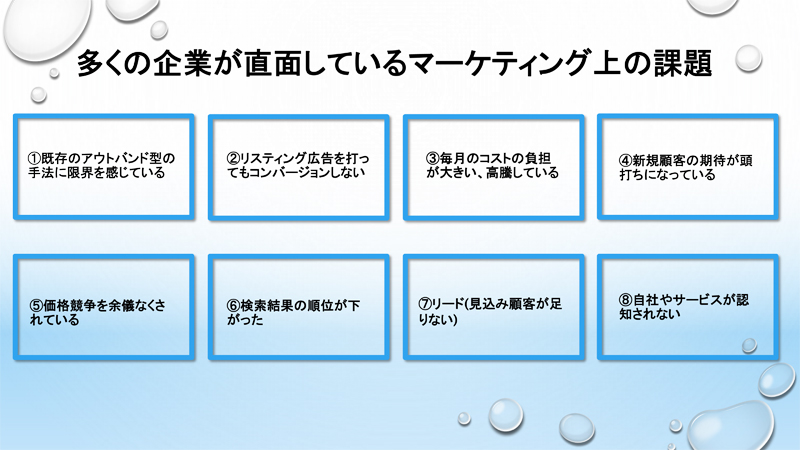
多くの企業でコンテンツマーケティングに取り組むきっかけとなった課題を8つ挙げます。
皆さんは、どんな課題を解決しようとしていますか?
多くの企業でコンテンツマーケティングに取り組むきっかけとなった課題を8つ挙げます。

自社に当てはまる課題はいくつありますか?
次回はコンテンツマーケティングに「向かない事」を書いてみます。
次回はコンテンツマーケティングに「向かない事」を書いてみます。